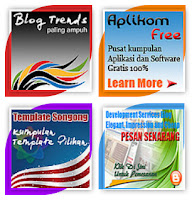
Dengan mempercantik penampilan banner iklan dengan efek Style BuySellAds
tentu membawakan rejeki kita tambah lancar, karena dari pihak pengiklan
akan senangan melihat iklannya dipercantik dengan efek-efek yang bagus.
Mari kita masuk ke tahap pelajaran :
- Masuk atau login ke akun blogger and.
- Silahkan masuk ke Menu Design atau Rancangan. Lalu Klik Edit HTML.
- Carilah kode ]]></b:skin> (Untuk mempercepat pencarian silahkan anda tekan tombol CTRL-F).
- Setelah menemukan kode diatas, silahkan copy paste kode dibawah ini tepat diatas kode ]]></b:skin>.
<!-- Start Css http://lora-malunk.blogspot.com -->
.bsap a{text-shadow:1px 1px 1px #111 !important;color:#eee !important;padding:7px !important;margin:0 10px 10px 0px !important;overflow: visible !important;-webkit-transition:all 0.2s ease;-moz-transition:all 0.2s ease;-o-transition:all 0.2s ease;border: 0 none !important;-webkit-border-top-left-radius:80px;-webkit-border-bottom-right-radius:80px;-moz-border-radius-topleft:80px;-moz-border-radius-bottomright:80px;border-top-left-radius:80px;border-bottom-right-radius:80px;}
.bsap a:hover{-webkit-border-top-left-radius:40px;-webkit-border-bottom-right-radius:40px;-moz-border-radius-topleft:40px;-moz-border-radius-bottomright:40px;border-top-left-radius:40px;border-bottom-right-radius:40px;}
.bsap a img{border: 0 none !important;-webkit-box-shadow:0 0 8px rgba(0,0,0,0.5);-moz-box-shadow:0 0 8px rgba(0,0,0,0.5);box-shadow:0 0 8px rgba(0,0,0,0.5);padding:3px !important;}
.bsap .even{margin-right:0 !important;}
.bsap .ad1{background:#e42b2b !important}
.bsap .ad2{background:#ff8400 !important}
.bsap .ad3{background:#a800ff !important}
.bsap .ad4{background:#49a7f3 !important}
.bsap .ad5{background:#41d05f !important}
.bsap .ad6{background:#B24700 !important}
.bsap .ad7{background:#FFE500 !important}
.bsap .ad8{background:#007D47 !important}
.bsap .ad9{background:#330000 !important}
.bsap .ad10{background:#990000 !important}
.bsap .ad11{background:#f70000 !important}
.bsap .ad12{background:#80FEC8 !important}
<!-- End Css http://lora-malunk.blogspot.com -->
- Simpan template anda dan lihat hasilnya.
Semoga Trick and Tips kali
ini bermanfaat buat kita semua.