Siapa yang tak kenal twitter?
Sebuah sosial media yang lagi ngetop saat ini, baik di kalangan anak
muda maupun yang tua. Sejak diluncurkannya twitter langsung mendapat
banyak penggemar dan menjadi sosial media yang familiar selain dari
facebook. Bahkan ada fakta yang mengatakan bahwa 32% pengguna internet
berkicau di Twitter. Fenomena ini yang mengharuskan kita memanfaatkan
Twitter untuk dijadikan sebagai media untuk memperkenalkan blog dan
membangun trafik yang berkualitas. Setuju gak?

Bisa saja media twitter dan blog akan menjadi satu kesatuan yang saling menguntungkan. Follower twitter bisa mengenal blog Anda dan popularitas blog Anda bisa mendulang follower di twitter. Simbiosis mutualisme.
Caranya? Dengan memasang Widget Twitter di Blog. Widget yang satu ini fungsinya sebagai media visitor untuk memfollow akun twitter sobat dan juga sebagai wadah update status. Widget twitter timeline ini memilik fitur recent update dengan infinite scroll (scroll tak terbatas) yang menampilkan status status upadate twitter terbaru dari sobat dan sama halnya dengan di twitter langsung.
Selain mempercantik blog ada beberapa fitur pada widget twitter timeline ini:
(1) recent update : menampilkan status update terbaru;
(2) follow
button : menampilkan follow button yang berfungsi untuk visitor
memfollow akun twitter sobat;
(3) mention: visitor dapat melakukan
mention ke akun twitter Anda;
(4) tidak membuat loading blog Ada.
Kita langsung saja untuk ke Cara Memasang Twitter Di Halaman Blog. Silahkan ikuti langkah-langkah dibawah :
Kita langsung saja untuk ke Cara Memasang Twitter Di Halaman Blog. Silahkan ikuti langkah-langkah dibawah :
- Log in ke Akun Twitter;
- Masuk ke tab pengaturan;
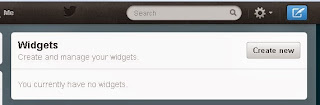
- Pada sidebar kiri, pilih widgets.
- Klik Buat Baru atau Create New
- Anda akan masuk pada halaman konfigurasi.
- username : isi dengan nama twitter sobat
- height : atur berapa ketinggian widget
- theme : pilih background widget jika light: terang,
- link colors : biarkan kosong
- kemudian centang opt-out of tailoring twitter
- Setelah semuanya diatur sesuai dengan selera Anda, klik Buat widget (Create Widget)
- Copy scriptnya: Login ke blog > Tata letak > Tambah gadget > Pilih html/java script > Pastekan script yang ada di twitter ke dalam kotak yang disediakan > Simpan
Dan untuk lebih mempercantiknya lagi dengan jumlah follower twitter
yang akan tampil pada widget ini, tambahkan code script di bawah ini:
<div class="twitter"> <!-- Twitter --> <iframe title="" style="width: 300px; height: 20px;" class="twitter-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351&
align=&button=blue&id=twitter_tweet_button_0&
lang=en&link_color=&screen_name=coxelgokil&show_count=&
show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div>
Ganti tulisan tebal yang berwarna merah dengan akun twitter Anda. Selamat Mencoba dan Semoga Bermanfaat.
<div class="twitter"> <!-- Twitter --> <iframe title="" style="width: 300px; height: 20px;" class="twitter-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351&
align=&button=blue&id=twitter_tweet_button_0&
lang=en&link_color=&screen_name=coxelgokil&show_count=&
show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div>
Ganti tulisan tebal yang berwarna merah dengan akun twitter Anda. Selamat Mencoba dan Semoga Bermanfaat.
Author : coxelgokil | ACI BUDAYA
 Anda telah membaca
artikel tentang : Cara Memasang Widget Twitter Di Blog. Oleh Admin, Anda diperbolehkan mengcopy-paste atau menyebarluaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya. Terimakasih...
Anda telah membaca
artikel tentang : Cara Memasang Widget Twitter Di Blog. Oleh Admin, Anda diperbolehkan mengcopy-paste atau menyebarluaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya. Terimakasih...