Pada kesempatan kali ini saya ingin berbagi tips dari blognya Amatullah Syukur kepada teman-teman semua tentang Cara Membuat Widget Recent Comments Dengan Avatar Dan Tooltip.
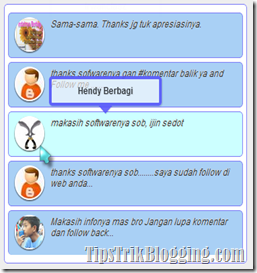
Widget ini sangat menarik untuk dipasang di blog anda, karena selain terdapat gambar avatarnya juga tampilan tooltip yang sangat keren. Tooltip disini berisi nama orang yang berkomentar secara otomatis.
Nah jika anda tertarik untuk menambahkan widget recent comments dengan avatar dan tooltip ini ke blog anda, silahkan ikuti langkah-langkah berikut :
2. Pada dasbor >> Pilih Tata Letak >> Add Gadget >> HTML/JavaScript.
3. Copy kode berikut dan paste kedalam kolom form HTML/JavaScript,
<style type="text/css">
#komentar {background: #fff; border:1px solid #8181F7;-moz-border-radius-bottomright:10px;-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;margin:5px 0;padding:5px;}
#komentar ul{margin:0;padding:0px;list-style: none;}
#komentar ul li:first-child {border-top:none;}
#komentar ul li {height:46px; background: #A9D0F5; list-style-type: none; margin:0 0 5px 0px; padding:5px 5px 5px 5px !important;font-size:12px!important;font-weight:550; border:1px solid #8181F7;-moz-border-radius-bottomright:10px;-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;margin:5px 0;padding:5px;}
#komentar ul li:last-child {border-bottom: none;}
#komentar ul li:hover {background: #CCFFFF;
-moz-border-radius-bottomright:10px;-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;margin:5px 0;padding:5px;}
#komentar a, #komentar a:link, #komentar a:visited {clear:both;color:#222;display:block;text-decoration:none;}
#komentar .gamen {display: block;float: left;height: 42px;left: 4px;margin-right: 15px;position: relative;width: 42px;}
#komentar .gamen>img { border: 2px solid #ffffff;-webkit-border-radius: 22px;-moz-border-radius: 22px;border-radius: 22px;box-shadow: 0 1px 2px #222222;background: url(http://tipstrikblogging.googlecode.com/files/Avatar%20Blogger%20Comments.jpg)repeat-x;}
#komentar ul li div.ismen {color:#333;text-shadow:-1px -1px 1px #ccc;}
#komentar .ismen {display: block;font-size: 1em;font-style: italic;line-height: 1.2;padding: 2px 4px 2px 0;}
#komentar .gamen>span{width: 150px;height: auto;line-height: 20px;padding: 5px;left: 115px;margin-left: -64px;font-size: 1em;font-weight:bold;color: #212121;text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1);text-align: center;border: 4px solid #5858FA;background: rgba(255,255,255,0.7);text-indent: 0px;border-radius: 5px;position: absolute;pointer-events: none;bottom: 100px;opacity: 0;box-shadow: 1px 1px 2px rgba(0,0,0,0.2);-webkit-transition: all 0.3s ease-in-out;-moz-transition: all 0.3s ease-in-out;-o-transition: all 0.3s ease-in-out;-ms-transition: all 0.3s ease-in-out;transition: all 0.3s ease-in-out;}
#komentar .gamen>span:before, #komentar .gamen>span:after{content: '';position: absolute;bottom: -15px;left: 50%;margin-left: -9px;width: 0;height: 0;border-left: 10px solid transparent;border-right: 10px solid transparent;border-top: 10px solid rgba(0,0,0,0.1);}
#komentar .gamen>span:after{bottom: -14px;margin-left: -10px;border-top: 10px solid #5858FA;}
#komentar .gamen:hover>span{opacity: 0.9;bottom: 55px;}
</style>
<div id="komentar">
<ul>
<script type="text/javascript">
//<![CDATA[
var jmlkomentar = 5;
var jmlkarakter = 60; //]]></script>
<script src="http://tipstrikblogging.googlecode.com/files/RecentComment-W-Gravatar-Tooltip.js" type="text/javascript"></script>
<script src="http://acibudaya.blogspot.com/feeds/comments/default?alt=json&callback=tampilkankomentar" type="text/javascript"></script>
</ul>
</div>
<small></small><br />
<div style="font-size: 90%; text-align: right; text-shadow: 2px 2px 2px #adadad;">
<small><a href="http://www.tipstrikblogging.com/2012/10/widget-recent-comments-dengan-avatar.html” target="_blank" title="Widget Recent Comment">Get This Widget</a></small></div>
#komentar {background: #fff; border:1px solid #8181F7;-moz-border-radius-bottomright:10px;-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;margin:5px 0;padding:5px;}
#komentar ul{margin:0;padding:0px;list-style: none;}
#komentar ul li:first-child {border-top:none;}
#komentar ul li {height:46px; background: #A9D0F5; list-style-type: none; margin:0 0 5px 0px; padding:5px 5px 5px 5px !important;font-size:12px!important;font-weight:550; border:1px solid #8181F7;-moz-border-radius-bottomright:10px;-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;margin:5px 0;padding:5px;}
#komentar ul li:last-child {border-bottom: none;}
#komentar ul li:hover {background: #CCFFFF;
-moz-border-radius-bottomright:10px;-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;margin:5px 0;padding:5px;}
#komentar a, #komentar a:link, #komentar a:visited {clear:both;color:#222;display:block;text-decoration:none;}
#komentar .gamen {display: block;float: left;height: 42px;left: 4px;margin-right: 15px;position: relative;width: 42px;}
#komentar .gamen>img { border: 2px solid #ffffff;-webkit-border-radius: 22px;-moz-border-radius: 22px;border-radius: 22px;box-shadow: 0 1px 2px #222222;background: url(http://tipstrikblogging.googlecode.com/files/Avatar%20Blogger%20Comments.jpg)repeat-x;}
#komentar ul li div.ismen {color:#333;text-shadow:-1px -1px 1px #ccc;}
#komentar .ismen {display: block;font-size: 1em;font-style: italic;line-height: 1.2;padding: 2px 4px 2px 0;}
#komentar .gamen>span{width: 150px;height: auto;line-height: 20px;padding: 5px;left: 115px;margin-left: -64px;font-size: 1em;font-weight:bold;color: #212121;text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.1);text-align: center;border: 4px solid #5858FA;background: rgba(255,255,255,0.7);text-indent: 0px;border-radius: 5px;position: absolute;pointer-events: none;bottom: 100px;opacity: 0;box-shadow: 1px 1px 2px rgba(0,0,0,0.2);-webkit-transition: all 0.3s ease-in-out;-moz-transition: all 0.3s ease-in-out;-o-transition: all 0.3s ease-in-out;-ms-transition: all 0.3s ease-in-out;transition: all 0.3s ease-in-out;}
#komentar .gamen>span:before, #komentar .gamen>span:after{content: '';position: absolute;bottom: -15px;left: 50%;margin-left: -9px;width: 0;height: 0;border-left: 10px solid transparent;border-right: 10px solid transparent;border-top: 10px solid rgba(0,0,0,0.1);}
#komentar .gamen>span:after{bottom: -14px;margin-left: -10px;border-top: 10px solid #5858FA;}
#komentar .gamen:hover>span{opacity: 0.9;bottom: 55px;}
</style>
<div id="komentar">
<ul>
<script type="text/javascript">
//<![CDATA[
var jmlkomentar = 5;
var jmlkarakter = 60; //]]></script>
<script src="http://tipstrikblogging.googlecode.com/files/RecentComment-W-Gravatar-Tooltip.js" type="text/javascript"></script>
<script src="http://acibudaya.blogspot.com/feeds/comments/default?alt=json&callback=tampilkankomentar" type="text/javascript"></script>
</ul>
</div>
<small></small><br />
<div style="font-size: 90%; text-align: right; text-shadow: 2px 2px 2px #adadad;">
<small><a href="http://www.tipstrikblogging.com/2012/10/widget-recent-comments-dengan-avatar.html” target="_blank" title="Widget Recent Comment">Get This Widget</a></small></div>
Catatan: Perhatikan tulisan berwarna
diatas, kode warna background bisa anda ganti dan sesuaikan dengan
keinginan anda atau agar sesuai dengan desain template anda. Jangan lupa untuk mengganti URL feed blog ini dengan URL feed blog anda!
4. Simpan dan lihat hasilnya diblog anda.
Demikian tutorial cara membuat widget recent comments dengan avatar dan tooltip. Semoga bermanfaat.
4. Simpan dan lihat hasilnya diblog anda.
Demikian tutorial cara membuat widget recent comments dengan avatar dan tooltip. Semoga bermanfaat.
Sumber : http://www.tipstrikblogging.com/2012/10/widget-recent-comments-dengan-avatar.html
Author : coxelgokil | ACI BUDAYA
 Anda telah membaca
artikel tentang : Cara Membuat Widget Recent Comments Dengan Avatar Dan Tooltip. Oleh Admin, Anda diperbolehkan mengcopy-paste atau menyebarluaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya. Terimakasih...
Anda telah membaca
artikel tentang : Cara Membuat Widget Recent Comments Dengan Avatar Dan Tooltip. Oleh Admin, Anda diperbolehkan mengcopy-paste atau menyebarluaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya. Terimakasih...




















cekkkk ;((
BalasHapusblog ini sebagai menambah wawasan sekaligus hiburan.. :-d
BalasHapusjangan putus asa, tetep semangat..
Hapus